JQuery tooltip allows lot of customization such as positioning, appearance and ajax results. Below example label element title display the native tooltip for the textbox displays jQuery tooltip.
Example:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#txtJobDesc').tooltip();
});
</script>
</head>
<body>
<div>
<label id="lblName" for="txtJobDesc" title="job description">job description</label>
<input id="txtJobDesc" type="text" title="Your full name as it appears in paasport" />
</div>
</body>
</html>
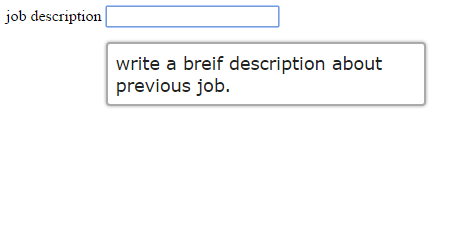
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article